Tips on Choosing the Right Website Design and Development Tools in 2021
When it comes to designing a website, there are many options. If you want the easy method, you can opt for a Web hosting Company with a website builder. With its intuitive drag-and-drop design, you can create a fully functional website in no time and without any technical knowledge.
If you are a designer or want to build your website from scratch, consider using website design and development tools. This approach would take more time and effort, but in the end you would have a unique website that works exactly the way you want it to.
Whichever option suits you better, the first thing to focus on is finding the right tools. In this article, you'll find six factors to consider and six great tools to get you started.
6 factors to consider when choosing the best tools
When looking for the best website design and development tools, there are a few criteria to consider. Here are some things to look out for:
-
- user friendliness - It's best if you can find a tool that is beginner-friendly, or at least has a flat learning curve. Also, look for tools that come with drag-and-drop, powerful editing and customization tools.
- costs - Nobody likes to spend too much. Try looking for tools that offer a free demo or trial so you can at least try out the features and see if they suit your needs.
- Design and functions - The last thing you want is to find the functions or elements that you need to design. So look for tools with an intuitive interface and lots of useful features.
- compatibility - Since your web design needs to look good on both desktop and mobile devices, look for tools that will allow you to create a design and automatically fit it to multiple layouts.
- security - Whatever tool you use, you should not compromise the security of the user or the site. Make sure the tool has at least an SSL certificate and layered security features.
- Customer service - Although you expect the tool to be easy to use and work effectively, you are sure to encounter some problems. To resolve them quickly, make sure the tool has 24/7 customer support to assist you.
Best website design and development tools in 2021
Based on the six criteria above, here are the recommended tools you can use for the design and development of your website:
1) WordPress
Price: Free, but you need web hosting and a domain name to start your WordPress website. The costs vary depending on the hosting provider and domain extension you choose.
Properties:
WordPress is the world's most popular content management system with around 42% of the websites be driven by it. It's both free and open source, which means you have maximum control over your website.
WordPress relies on plugins and themes for website creation. They can be used to add additional functionality and functionality to your website.
There are plenty of free and premium plugins out there, all of which help make your website more intuitive.
Advantages: Gives you complete control over all aspects of your website.
Disadvantage: You need to manage your website.
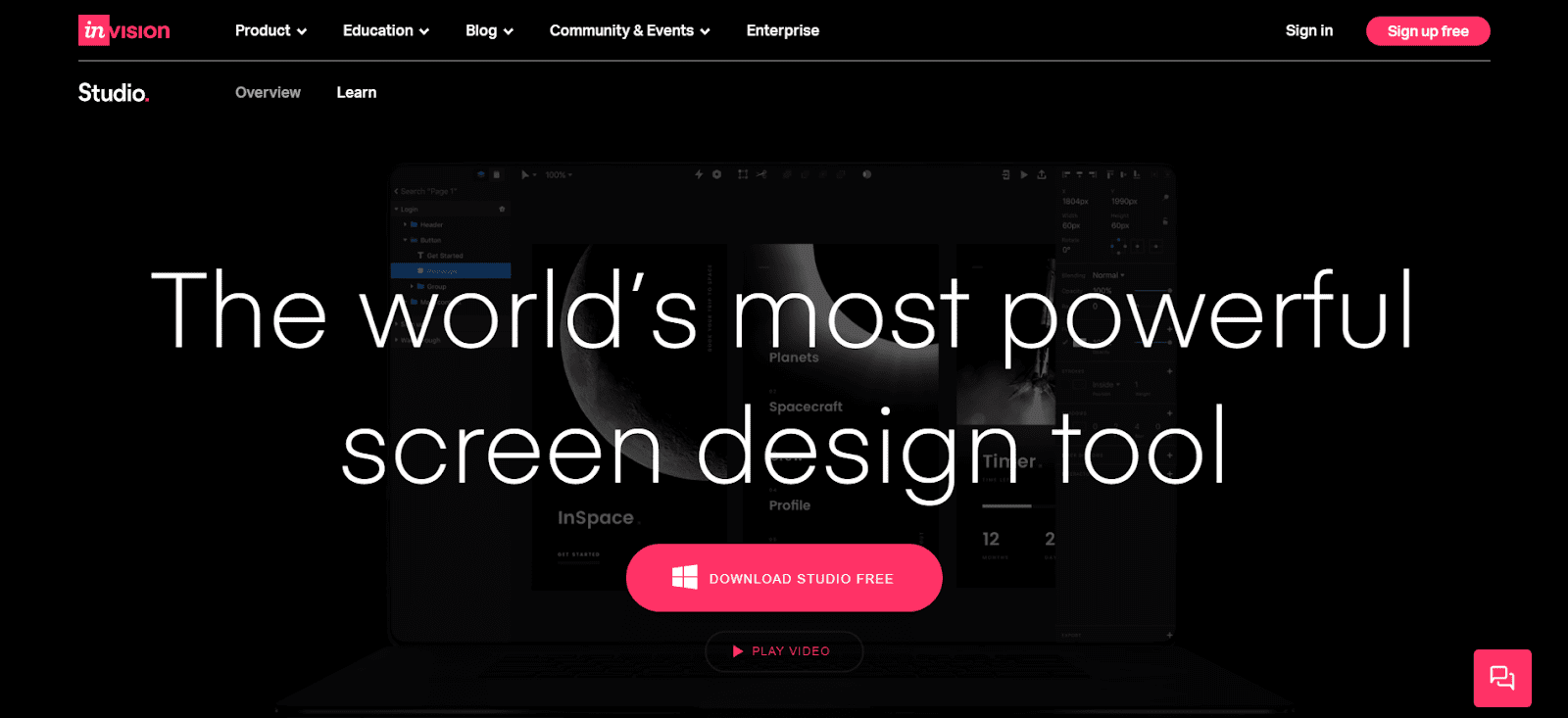
2) InVision Studio

Price: Freemium with its Pro version starting at $ 7.95 per user / month.
The only major difference between the free and paid versions is the number of documents you can save. The free version allows up to three documents, while the paid version unlocks an unlimited number of documents.
Properties:
InVision Studio is a popular design prototyping and collaboration platform. It contains many features that will help you create aesthetically pleasing and interactive interfaces for your website.
This platform turns designs into interactive prototypes with great animations, transitions, and working buttons without coding. Just create the start and result design of your UI and the studio will do the rest for you.
Advantages: The integration with Sketch serves as a complete package for designers.
Disadvantage: The user interface is more difficult to navigate compared to other tools.
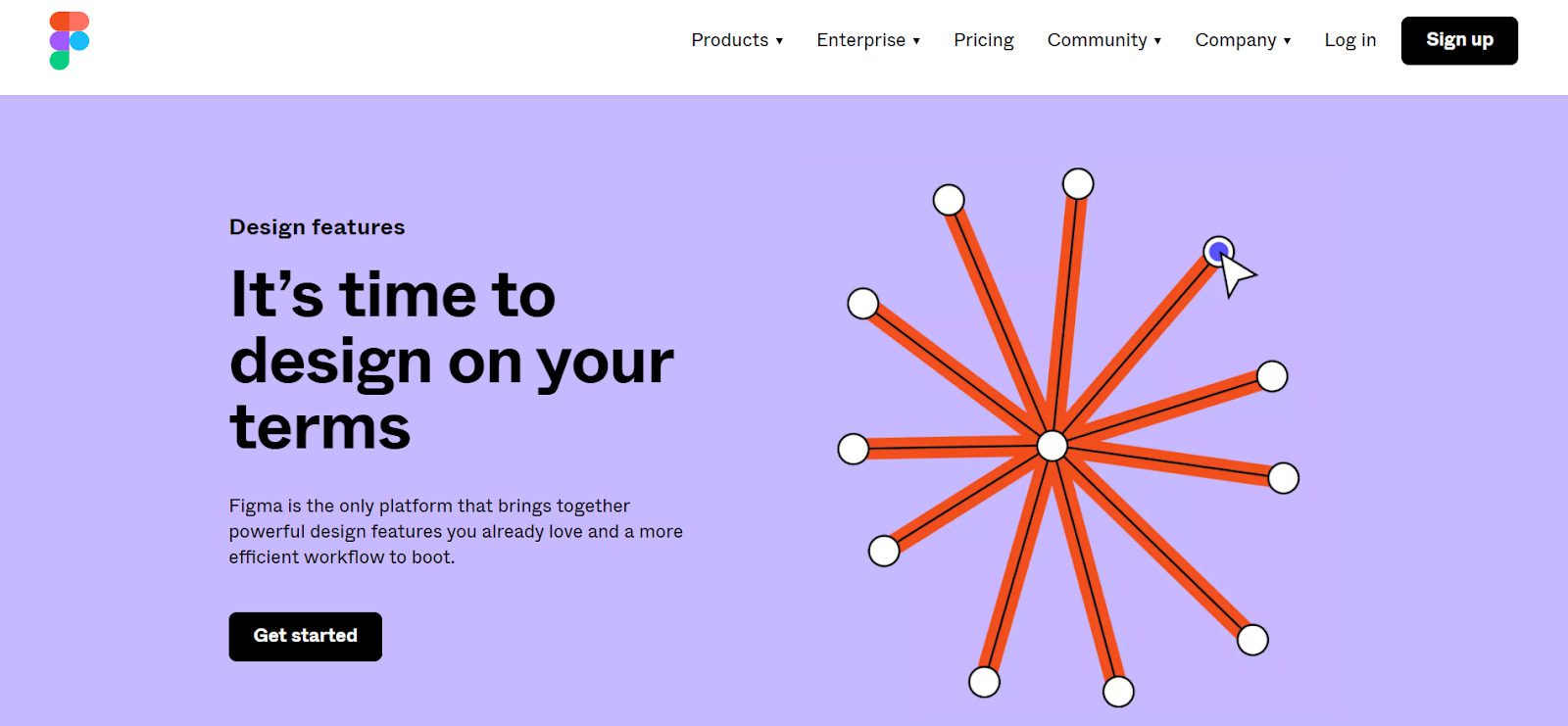
3) Figma

Price: Freemium with its Professional plan starts at $ 12 per editor / month.
The main difference between the free and professional versions is the number of projects you can do. The free version only lets you create one team project, while the professional version lets you do an unlimited number of projects.
Properties:
Figma is a web interface design tool that allows multiple designers to work on the same project in real time. It has an intuitive interface with a drag-and-drop editor and code snippets that you can use to place design without writing the code yourself.
Figma makes collaboration easier by adding an in-app commenting feature that allows real-time feedback without constantly making design updates.
Advantages: Very simple user interface with an auto-layout function that places all elements according to their functions.
Disadvantage: The prototype function is less interactive and more complex compared to other tools.
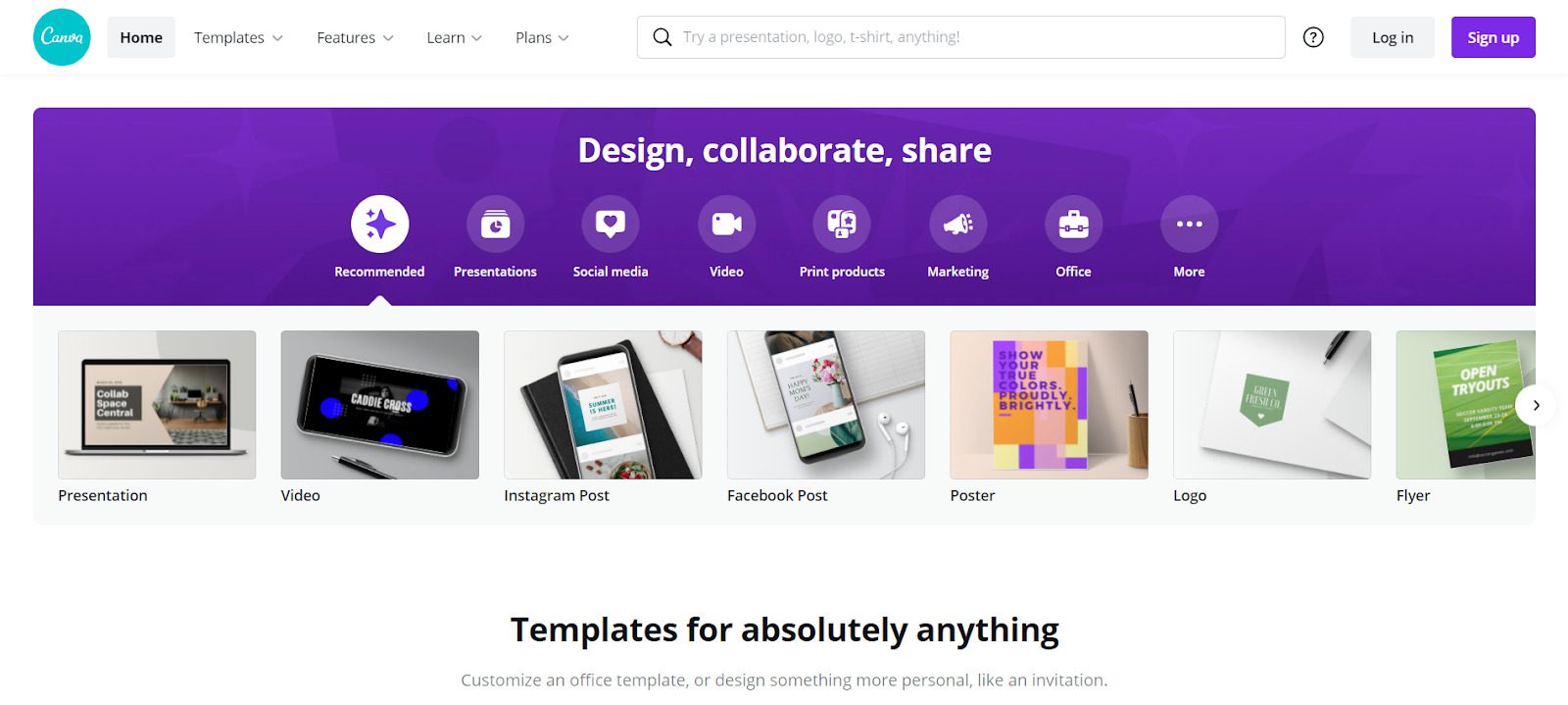
4) canvas

Price: Freemium with its Pro plan starting at $ 13 per person / month.
The main difference between the free and pro versions is that you get a limited number of templates, designs, and storage. However, with the Pro version, you can opt to access their extensive collection of templates and designs with a lot more storage space.
Properties:
Canva offers many pre-made templates for different types of content such as social media posts, posters, flyers, web content, cards, postcards, and much more. It enables quick and easy design without having to pay a subscription fee.
With Canva, you can upload a design to your website for free without sacrificing quality. Plus, all of your designs will be saved for as long as you have a Canva account.
Advantages: The extensive library of design types, colors, fonts, photos, clip art and other elements makes it easy to create a unique design.
Disadvantage: There is no way to collaborate with someone on a design in real time.
5) Wireframe.cc

Price: Freemium, with its premium version starting at $ 16 per user / month.
With the free version you can quickly create designs, but you do not get a user account and only have access to a single wireframe. While the premium version gives you access to a private dashboard, allows revisions and has multiple wireframes.
Properties:
As the name suggests, Wireframe.cc is software for creating wireframes. It has a minimalist design interface that directly displays the elements of the website and removes unnecessary clutter.
With Wireframe.cc you can create simple wireframes for both websites and mobile applications. In addition, you can change the layout of the page to different orientations, from a desktop, a tablet to a mobile phone. It also has shareable links that make it easy for designers to collaborate.
Advantages: It's effortless to use. You don't need to sign up to start designing.
Disadvantage: Its simplicity means that it lacks functionality and has a limited number of tools available.
6) miracles

price
Freemium with its Pro plan starting at $ 12 a month.
The free version only gives you one project to start and you cannot download it. For that, you'll have to go for the Pro version, which also allows you to unlock unlimited projects and remove the Marvel branding.
Properties:
Marvel is an online web design and collaboration tool that you can use to develop design and interface ideas, and to quickly prototype. You don't need to know any coding to get started.
Since it's online, there is nothing to download and you can start designing right away. In addition, with Marvel you can integrate your designs into the storyboard of your project and have the prototypes tested and commented on.
Advantages: The mobile usage tool allows you to review the design on mobile devices in real time.
Disadvantage: Navigating the site is more complex compared to the other tools.
Conclusion
The above tools can meet all of your design needs and requirements. In addition, they all come with a free version so you don't have to spend any money to try them out and see if they are right for you.
Remember that when choosing the right web design and development tool, you should consider the following criteria:
- user friendliness
- costs
- Design and functions
- compatibility
- security
- Customer service
Keep these notes in mind when testing the tools. They will help you ensure that you are getting the most suitable software for your needs.
Good luck!

Comments
Post a Comment